Online Credit Payments
At Curacao, a retail store chain in California, customers were able to apply for a credit line with the company at various brick-and-mortar stores throughout the state. Most of our customer base was not able to obtain credit elsewhere, so a huge source of revenue was the interest payments that came from Curacao credit holders. Unfortunately the paper application process was slow and credit approvals took a considerable amount of time from both our customer service representatives and customers. Looking to speed things up, we launched a new feature allowing customers to apply for Curacao credit online through the E-commerce store. Customers could get approved instantly and start making purchases online within the same session as credit approval. While this capability proved to help in making their first purchase, over time we started noticing that users were not making timely credit payments against these purchases. After digging a little deeper, we were able to identify two main problems that our users were facing:
-

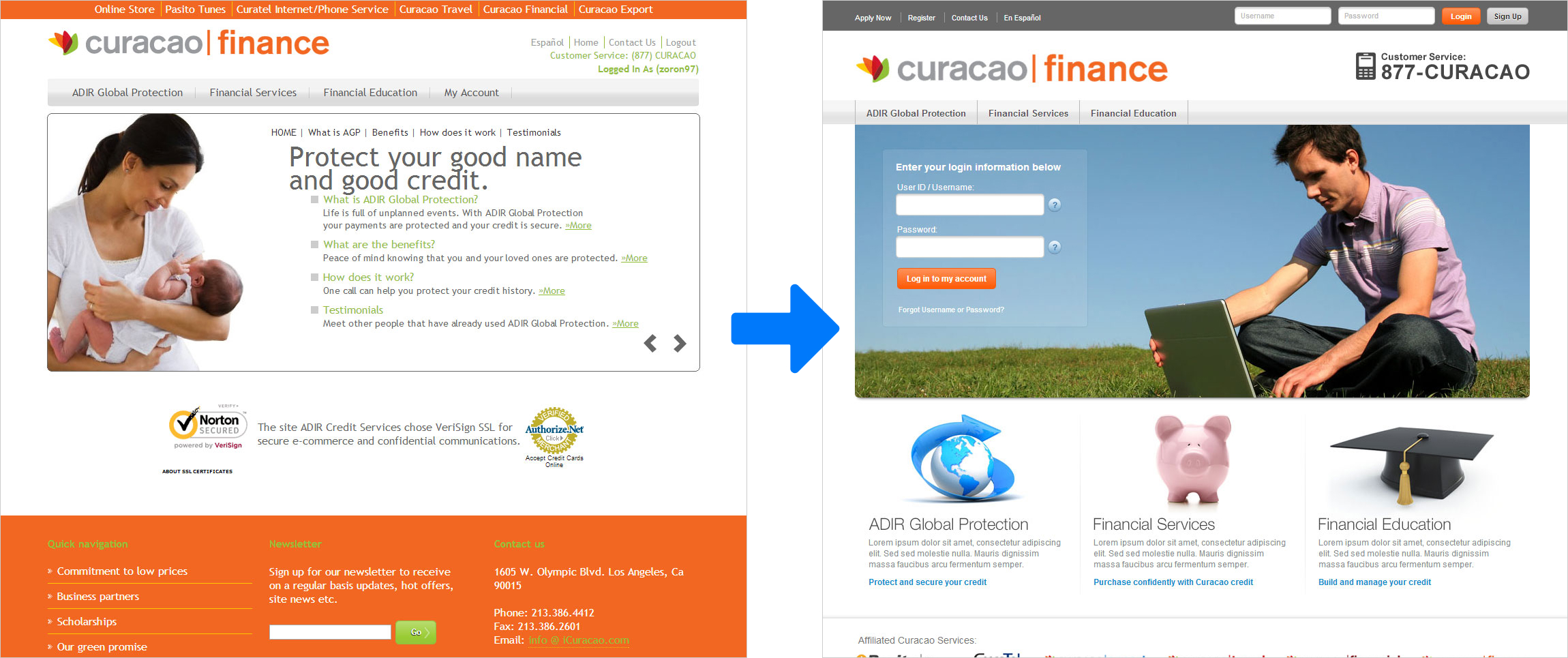
Users did not know there was a separate portal for making credit payments and would mistakingly visit the E-commerce store instead, only to reach a dead end
-

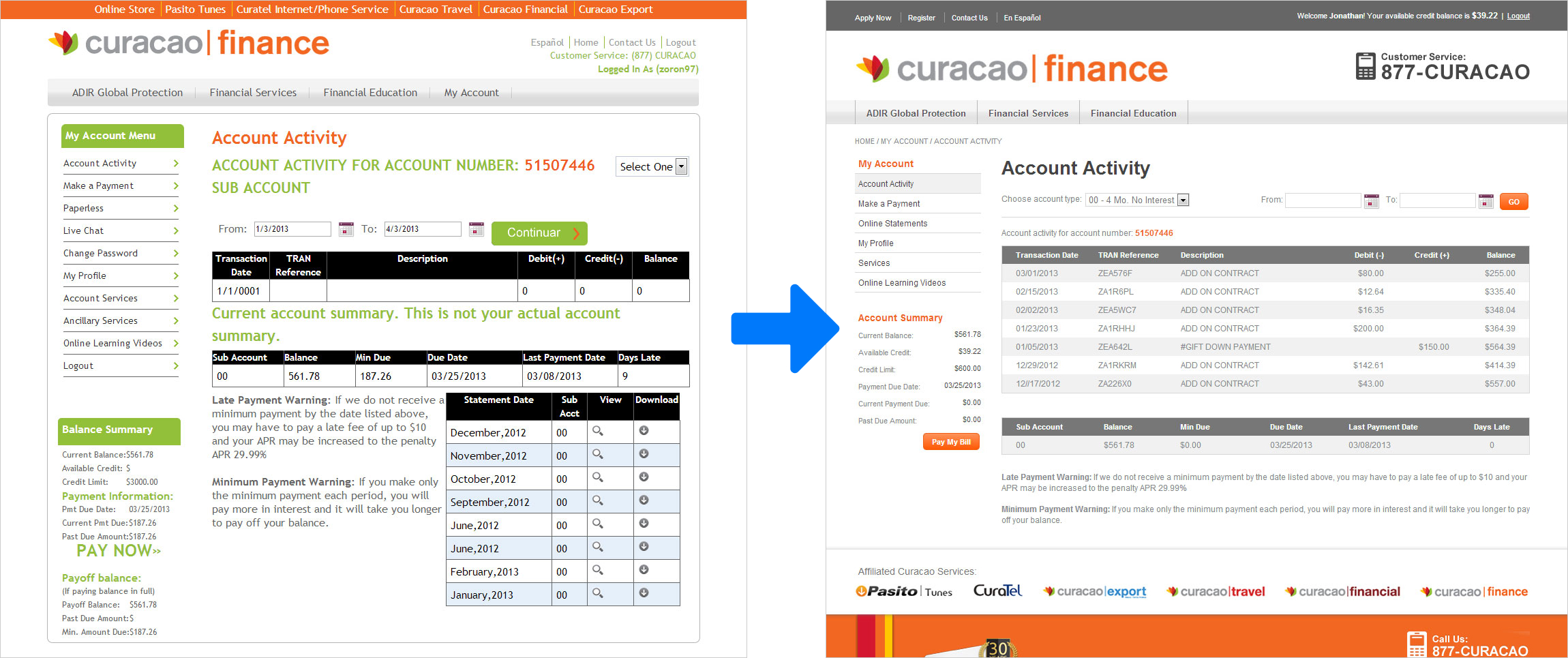
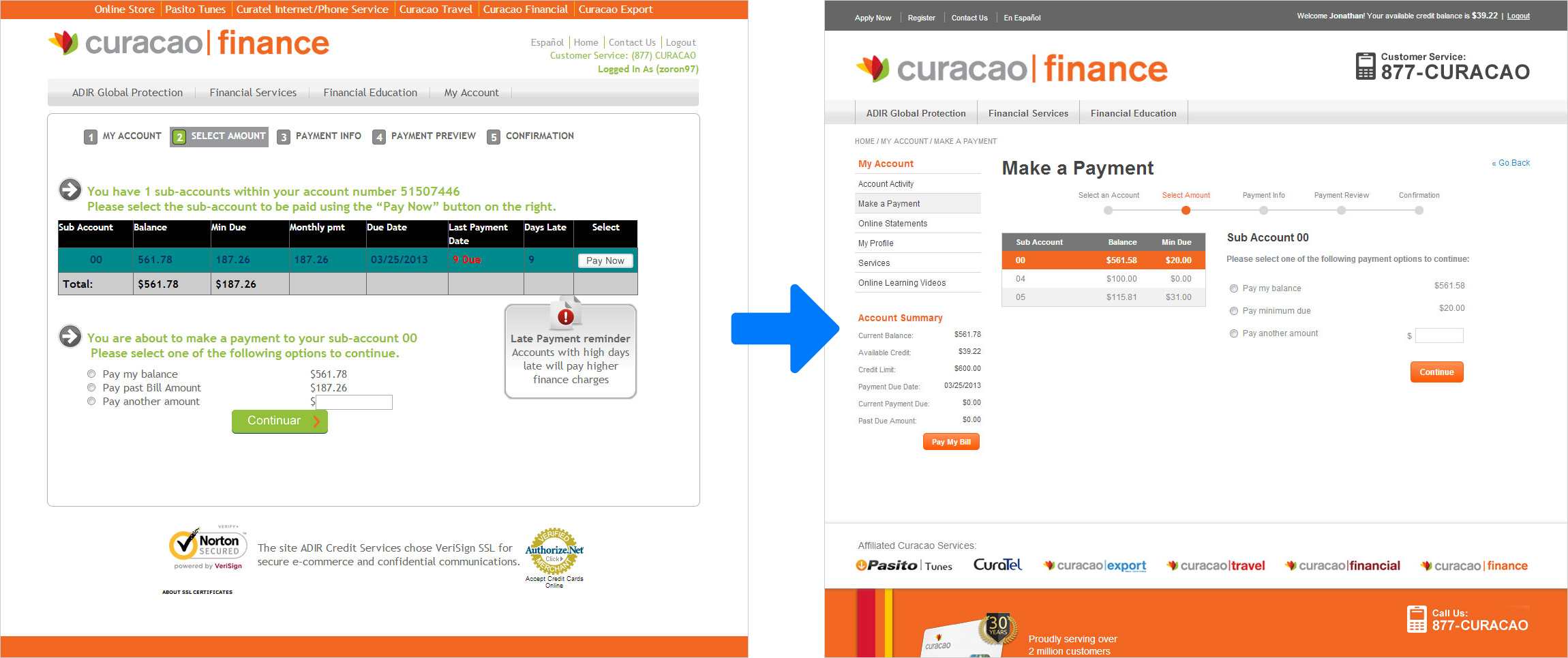
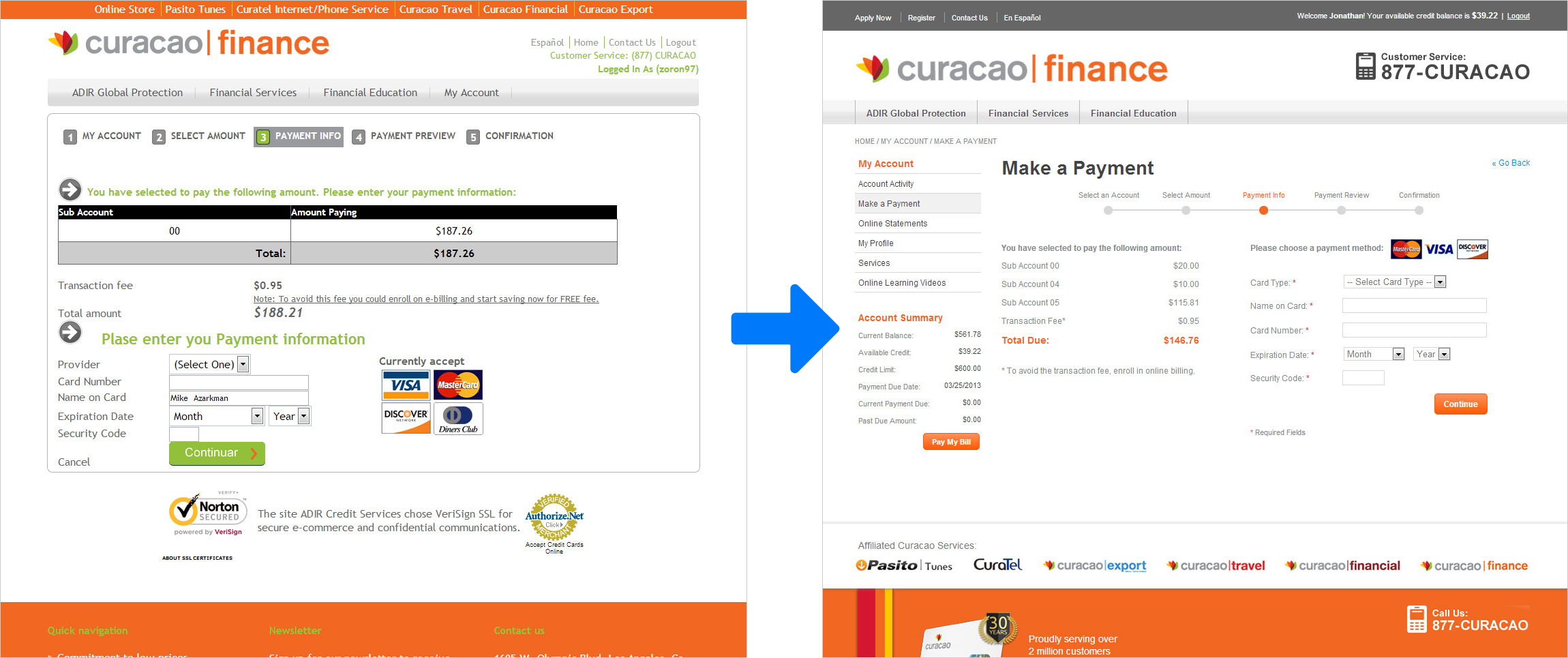
Users who eventualy found the payments portal could not figure out how to log in to make payments or review their account information